41 highcharts xaxis labels formatter
› highcharts › highcharts-settingHighcharts 配置选项详细说明 | 菜鸟教程 Highcharts 配置选项详细说明 Highcharts 提供大量的配置选项参数,您可以轻松定制符合用户要求的图表,本章节为大家详细介绍Highcharts 配置选项使用说明: 参数配置(属性+事件) chart.events.addSeries:添加数列到图表中。 stackoverflow.com › questions › 48793301javascript - Highcharts : Display static Y axis labels from ... Feb 15, 2018 · I am creating a column graph in Highcharts. I want to display a default set of y-axis labels when the series data is all null or zero , but when series data contains some value , y axis should have auto generated labels . Please help. The json change should be used to generate labels when the series data is null.
› docs › chart-conceptsTooltip | Highcharts For more info about formatting see Labels and string formatting. Crosshairs# Crosshairs display a line connecting the points with their corresponding axis. Crosshairs are disabled by default in Highcharts, but enabled by default in Highcharts Stock. See the full set of options for crosshairs. Crosshairs can be enabled for the x-axis, y-axis or ...

Highcharts xaxis labels formatter
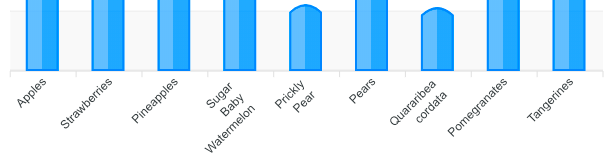
api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
Highcharts xaxis labels formatter. › demo › column-comparisonColumn comparison | Highcharts.com Highcharts Demo: Column comparison. 2000 2004 2008 2012 2016 2020 api.highcharts.com › highchartsHighcharts JS API Reference Aug 29, 2022 · Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. › demo › heatmapHeat map | Highcharts.com Highcharts Demo: Heat map. Heatmap showing employee data per weekday. Heatmaps are commonly used to visualize hot spots within data sets, and to show patterns or correlations. api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...



















![Vue.js] HighCharts 조건에 따른 레이블(Lable) 표기 방법 : 수치 ...](https://blog.kakaocdn.net/dn/k8WTz/btriLRYOOh4/LV57p0nEfWCW1M1O5zVRq1/img.png)

















Post a Comment for "41 highcharts xaxis labels formatter"