39 jquery range slider with labels
jQuery Range Slider Plugin | MarkupDrive Range Slider is a double handle slider, used to capture a range of values between two handles. When two drag handles are selected, space is filled with a different background color to indicate the selected values. The Range Slider is very useful for the search/filter functionality. Bootstrap 4 Multi-range slider - examples & tutorial. You can have vertical or horizntal slider range. Range slider is styling absolute, take it into consideration Show code Edit in sandbox Value Basic min value of range is 0 and max 100. You can change it to any number what you want. Check example below. Show code Edit in sandbox Single range slider properties
25 Amazing CSS Range Slider Designs - Bashooka Double slider. SVG Bubble Slider. Custom range input slider with labels. Google Material Sliders. Gradient Range Slider. Range Slider with Feedback. Range Input: change live value. Draggable Price Scale. CSS Range Slider. Range slider, two handles, pop up+data. SVG Fill from noUI Range Slider Values. JQuery UI Slider Restricted Drag. Sound ...
Jquery range slider with labels
HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository. Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation.
Jquery range slider with labels. jQuery Slider: Range, Logarithmic and more - Learn with Daniel jQuery Slider: Range, Logarithmic and more. by Daniel Loureiro on Jun 11, 2019 5 min read I will show here how to implement many different slider types using jQuery. # ... Whenever the slider is moved, set values for input and label. Do the same in the initializer: ... CSS Range Slider With HTML & JavaScript | Using jQuery Functions Otherwise, this is a pure CSS function. In the CSS section, I created the range input 300px wide and 10px long. Inside the range section, I created a thumb using ::-webkit-slider-thumb property. I created this with 20px height and width and gave 50% border radius. to creating it circular. Now we can slide the range using this circle. Custom Slim Range Slider With CSS And jQuery Chrome, IE10+, FireFox, Opera, Safari #Range Slider This is a pure CSS solution to create slim, beautiful, range sliders with custom handles and labels. jQuery is used only to handle values displayed in the labels as you drag the range slider. How to use it: 1. The basic HTML structure for the range slider. Range Slider With Custom Handles Labels Scales - jQuery Script 1. To use the plugin, insert the following JavaScript and CSS files into the HTML document. 1 Slider
How To Create Range Sliders - W3Schools Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value. // Update the current slider value (each time you drag the slider ... Rangeslider - jQuery Mobile Demos Sliders; Tooltip extension; Swipe; Swipe to navigate; Swipe to delete list item; Forms; Why won't my CSS styles apply correctly to a widget? Updating the value of enhanced form elements does not work. My HTML 5 inputs look different across devices and browsers. My range or search inputs are being change to number/text. 12 Best jQuery Range Slider Plugins - GojQuery Round Slider is a jQuery plugin that allows the user to select a value or range of values. Not only a round slider it supports the quarter, half and pie circle shapes also. It has range slider support, touch support, keyboard support, supports all CSS animations, mouse scroll support, linear step increment, no need of images, and open source. 35+ jQuery Range Slider Plugin with Examples wRunner : Range Slider Plugin in jQuery and JavaScript October 22, 2019 | Core Java Script, Plugins wRunner is a plugin that adds a slider (slider) to select a value. The plugin has the ability to set themes, step, minimum and maximum values, etc. It has two types - single and range, as well as vertical and horizontal position.
jQuery Mobile - Range Slider Widget - tutorialspoint.com The following table lists range slider types used in jQuery mobile − ... You can hide the label of the rangeslider by adding the ui-hidden-accessible class to your label. 8: Fieldcontain. Adding ui-field-contain class to the div wrappers of form elements will ensure that the form is rendered responsively. 9: GitHub - jxmot/range-slider-customizable: A CSS/jQuery range slider ... This repository contains a demonstration of one method for creating a range slider. The code ( HTML, CSS, JavaScript/jQuery) is based upon code I found in CodePen. The unique characteristic of this range slider is that it has fixed stops along the track of the range. For my application I needed that instead of a smooth moving slider. How to Create Range Slider With HTML5 and jQuery - W3docs HTML5 range input type allows creating range sliders. Read the tutorial and learn a simple solution including a jQuery code to achieve the desired result! ... we will show you how with a little jQuery code, we can capture and respond to user interaction with the range slider control. Here is a jQuery solution to display values for all range ... bootstrap 4 range slider with labels code example - NewbeDEV Example 3: bootstrap range slider with 2 handles No, the HTML5 range input only accepts one input. I would recommend you to use something like the jQuery UI range slider for that task. Example 4: bootstrap range slider
34 JavaScript Range Sliders - Free Frontend Collection of free vanilla JavaScript range slider code examples. Update of April 2020 collection. 24 new items. Free Frontend. ... CSS Range Sliders; jQuery Range Sliders; Author. Reza Lavarian; February 25, 2021; Links. demo and code ... configurable tick marks and min/max labels. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari ...
17 jQuery Range Sliders - Free Frontend 17 jQuery Range Sliders. March 1, 2021. Collection of free jQuery range slider code examples. Update of November 2019 collection. 5 new items.
Rangeslider Widget | jQuery Mobile API Documentation ui-rangeslider: The outermost container for rangeslider.. ui-slider-popup: Tooltip popup element in case data-popup-enabled is true; ui-slider-first: Opening range input element of rangeslider ; ui-slider-last: Closing range input element of rangeslider ; ui-rangeslider-sliders: Sliders for rangeslider ; In this example, the acceptable range is 0-100.
JQuery UI Range Slider Tutorial Example - NiceSnippets JQuery UI Range Slider Tutorial Example. In this example,I will learn you how to use range slider in jquery ui.you can easy use range silder in jquery ui. jQuery UI slider is used to obtain a numeric value within a certain range. The main advantage of slider over text input is that it becomes impossible for the users to enter an invalid value.
jQuery Mobile - Rangeslider Label Hidden - Tutorials Point Description. You can hide the label of the rangeslider by adding the ui-hidden-accessible class to your label.. Example. Following example demonstrates the use of rangeslider with hidden label in jQuery Mobile.
jQuery UI Slider Labels Under Slider - Stack Overflow I have a simple solution for a slider with labels using only jquery. You simply set up your div where you want the slider to go Then call the setup method which will add the labels to the slider at the relevant indexes.
Rangeslider - jQuery Mobile Demos Range slider. Range slider offer two handles to set a min and max value along a numeric continuum.
jQuery Range UI Slider With Labels - Tuts Make jQuery range ui slider Let's start to how to implement and use the jQuery ui slider with your projects or forms. 1. Create HTML file In this step, we need to create one html file and update the below html code in this file: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15
jQuery UI Slider range Option - GeeksforGeeks Below examples illustrate the jQuery UI Slider range Option: Example 1: In this example, we will be using the boolean value and set is as true. Example 2: In this example, we will be using the string value and set is as max. Example 3: In this example, we will be using the string value as min.
80+ CSS Range Slider Style & Examples With HTML - Best jQuery Best collection of css range slider styles with html and css. Home; jQuery Webdesign; Website Themes; Free Templates; CSS CodeLab; AngularJS Plugins; Blog; Submit Your Tutorial; Best CSS Range Slider Snippets. Codelab / Range Slider. View. Range Slider Style 83. Framework :

Best Jquery Range Slider That Can Be Used As Price Range Slider Control – Web Knowledge Free
Slider | jQuery UI Range slider Range with fixed maximum Range with fixed minimum Slider bound to select Snap to increments Vertical range slider Vertical slider The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys. view source Want to learn more about the slider widget? Check out the API documentation.
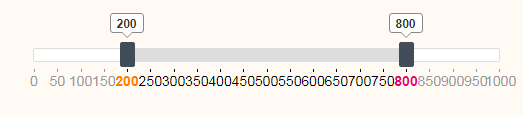
Adding Labels and Tick Marks to jQuery UI Slider - GitHub Pages Demo of an extension to the jQuery UI Slider widget which adds labels and tick marks to the slider control. Options added include the interval to place the ticks and and option set of labels to show (other than the default numeric labels). The current source is on my jQuery UI extensions GitHub project repository.
HTML Range Slider with Labels and Input Value Range Slider Labels Range Slider Values User Input Values Responsive Range Sider Based on CSS and jQuery Modern Design Clean Source Code Demo We have created a practical example for choosing RGB values for colors. User can select RGB values of a color by using Range Slider or by giving his input directly. Demo Playground Download













Post a Comment for "39 jquery range slider with labels"