44 gravity forms inline labels
Brand New Release: Gravity Forms 2.5.8 - Gravity Forms How to Update Gravity Forms - If you are already using Gravity Forms version 2.5 (or above) and have background updates enables, 2.5.8 will update automatically. However, if you are yet to install Gravity Forms 2.5, you will need to do so manually. ... Fixed an issue that causes long labels for form fields to cause the conditional logic rules ... Brand New Release: Gravity Forms 2.6 - Gravity Forms We are excited to announce the release of Gravity Forms 2.6. With this update you will find a number of impressive new features and additions to enhance your form building experience. These include: Added the Embed Form flyout to easily embed forms into a post or page directly from the form editor. Added the Submit button to the form editor ...
Brand New Release: Gravity Forms 2.5.16 - Gravity Forms Here at Gravity Forms we always have exciting projects going on in the background - the most recent being the imminent release of Gravity Forms 2.6 beta. Gravity Forms 2.6 will boast a number of exciting new features including a new intuitive form embed process, a relocated form Submit button, and an impressive redesign of the UI for Choices ...

Gravity forms inline labels
Gravity Forms Progress Meter - Gravity Wiz Custom Labels. Gravity Forms Progress Meter supports custom labels for both the submission count and the goal, ... To use the snippet, copy the code into your theme's _functions.php_ file and then update the 123 to your form ID as designated by the inline comment. Adding an inline Submit Button in Gravity Forms 2.5 Steps. The key to this is to use the HTML field to create a new submit button with the proper alignment, hide your standard submit button, and then make the new button trigger the hidden submit button with an onclick Javascript action. Start a new form in the new Gravity Forms 2.5 Form Editor. Add a Single Line Text field to capture visitor's ... How to Create an Online Petition With Gravity Forms - GravityView Using Gravity Forms in combination with GravityView gives you a powerful way to build WordPress-powered web applications, such as task-management systems or business directories. Gravity Forms allows you to create a form so users can sign your petition. You can then use GravityView to display those signatures on the front end in a variety of ...
Gravity forms inline labels. Changes to markup in Gravity Forms 2.5 Introduction. Gravity Forms 2.5 introduced significant updates to the markup used. Changes were made to modernize and improve the markup for better standardization and accessibility, as well as simplifying the styles used. These can create breaking changes on existing forms. How to Create an Inline Form in WordPress - Formidable Forms Step 1: Use the layout builder to create inline fields. First, you'll need to build your basic form. You can start by going to Formidable → Forms → Add New and choosing a Blank Form. Alternatively, you can start with a template: When you create your form, you'll then be presented with our editing interface. How to Create a Modal Popup Form With Gravity Forms Step 1: Create a Form With Gravity Forms. The first thing you need to do is create the form that you'll add to the modal popup. From your WordPress dashboard menu, visit Gravity forms by selecting Forms » New Form and you'll see a popup that prompts you to enter a title and description for your form. Release 5.5.2: Gravity Forms support and Sticky Headers The power of Gravity Forms. Creating beautiful, powerful, and accessible forms in WordPress doesn't have to be a difficult or boring job. The market-leading plugin 'Gravity Forms' allows you to manage forms and form submissions with ease. It's a must-have form editor that adds a drag-and-drop feature to build advanced forms for your ...
How to Turn Gravity Forms Into a Powerful Database - GravityView The next step is to create a View for harnessing the data that users input via your form. Using GravityView you can display Gravity Forms data in a Table layout. This allows you to read, search and edit the data added to your database. Create a new View by hovering over Views and clicking New View. Now select your input form as the data source ... Modifying Field Layout with CSS Ready Classes - Gravity Forms In Gravity Forms 1.5 we added "Ready Classes". Using these new classes, you can easily create more advanced alternative layouts for the fields in your forms. ... Name" in your form settings will create a very simple horizontal form layout (think simple email address field and inline form button). The field label is hidden so using the ... gravitywiz.com › documentation › gravity-formsGravity Forms Populate Anything - Enable Dynamic Population ... Jan 09, 2019 · By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them as they are stored. Luckily, we have a snippet that will populate checkboxes from an entry as choices: GP Populate Anything: Checkboxes from an Entry as Choices Gravity Forms Auto List Field - Gravity Perks by Gravity Wiz After installing and activating Gravity Forms Auto list Field, all List fields will show the Perks tab in within the form editor. Let's have a look how to use it. Add a Number field to your form. Add a List field or open an existing List field to modify its settings. Navigate to the Perks tab and check Enable Auto List Field and map the ...
How to Display Gravity Forms Survey Responses - GravityView The Survey Add-On is included with the Gravity Forms Elite license. How to Create a Survey in Gravity Forms. After installing and activating the Survey Add-On, hover over Forms, click New Form and give your new form a name. Now you can start adding Survey fields to your form using the Gravity Forms drag-and-drop builder. Adding Survey Fields to ... wordpress.org › plugins › powerpack-lite-for-elementorPowerPack Addons for Elementor - WordPress.org Fixed: Gravity Forms – Updated labels and field description selectors Enhancement: Content Reveal, Team Member Carousel – Added support for Inline font icons Enhancement: Content Reveal – Added logic to scroll page to top when Read Less button is clicked Tutorial Edit and Duplicate Multiple Fields Gravity Forms Select Gravity Forms fieldsUse Ctrl (Cmd) + Click to select multiple fields individually, or Shift + Click to select a range. Screenshot of selecting multiple Gravity Forms in one time while holding the CTRL-key. Click edit (and change title / CSS class / Required in bulk)You can easily change the Field Labels of Gravity Forms for multiple ... gpldl.com › repository › premium-wordpress-pluginsGPLDL - Best Premium WordPress Plugins - Free Download! AffiliateWP - Affiliate Forms for Gravity Forms WordPress Plugin 1.2 01-25-2022 Download The Affiliate Forms for Gravity Forms Premium Addon for AffiliateWP makes it exceptionally easy to create a custom registration form for your affiliates using the popular WordPress form plugin Gravity Forms - requires AffiliateWP WordPress Plugin and ...
The Gravity Forms Universe of Plugins and Add-Ons - GravityView Their main product is called Gravity Perks, an excellent suite of more than 30 add-ons for Gravity Forms. These add-ons include: Nested Forms - Create forms within forms within forms… you get the idea. Conditional Pricing for GF Product Fields - Add if/then conditions to your product prices. Limit Dates - Limit which days are selectable.
Documentation CSS Ready Classes Here are the Ready Classes that are built in the Gravity Forms default stylesheet ... Note: These only work with the "top label" form layout option and are ...9 pages
Populate Gravity Forms Fields with (Custom) Post Titles and Taxonomies ... Dynamic Post Titles Choices in Drop Down. When you select a Drop Down Gravity Forms Field, you get extra options to Populate choices dynamically. After you've done that, you can see a litter thunderstorm icon next to the Label in the Gravity Forms editor: Screenshot of Drop Down field in the Gravity Forms editor with Populate Anything enabled.
Form Object - Gravity Forms Documentation The Button Object for the previous button on the last page. nextFieldId. integer. Since 2.4.7. Calculated automatically every time the form is retrieved from the database. The form fields id properties are recursively checked to find the highest ID for all the fields in the form. The result is then incremented by 1.
Fillable PDFs Changelog - ForGravity Added compatibility with Gravity Forms 2.6. ... Fixed an issue where input labels do not appear in the mapping drop down. ... Added "fg_fillablepdfs_force_download" filter to allow for PDFs to be displayed inline. Added "fg_fillablepdfs_form_path" filter to modify the folder where generated PDFs are stored for a form.
en.wikipedia.org › wiki › Futura_(typeface)Futura (typeface) - Wikipedia Futura remains an important typeface family and is used on a daily basis for print and digital purposes as both a headline and body font. The font is also used extensively in advertisements and logos, notably by IKEA (until 2010), Supreme, Party City, Volkswagen, Royal Dutch Shell, Crayola, Swissair, FremantleMedia (until 2018), Absolut and HP in their print ads.
How to properly set Gravity Forms Consent Label Indent Interestingly, Gravity Forms handles this automatically for Checkbox fields. Based on those styles (and changing the vertical alignment to top), here's a CSS snippet that will help..gfield_consent_label { display: inline-block; max-width: calc(100% - 32px); vertical-align: top; } Final result:
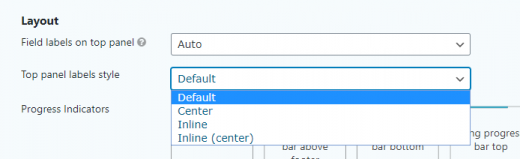
Form Settings - Gravity Forms Documentation Sub-Label Placement Determines the placement of the sub-label. This setting can be overridden by field specific settings. Validation Summary If enabled, will show a summary that lists form validation errors at the top of the form when a user attempts a failed submission. Required Field Indicator Determines how you wish to indicate a required field.
How to Style Gravity Forms - Codefetti LLC Website Design To style a Gravity Form, you need to apply some simple CSS to the elements of the form. There are several ways you can add custom CSS to your site but the easiest is to go to Appearance>Customize>Additional CSS and add the code there. The first thing you need to do is decide which elements you want to style. In our sample form, let's style ...
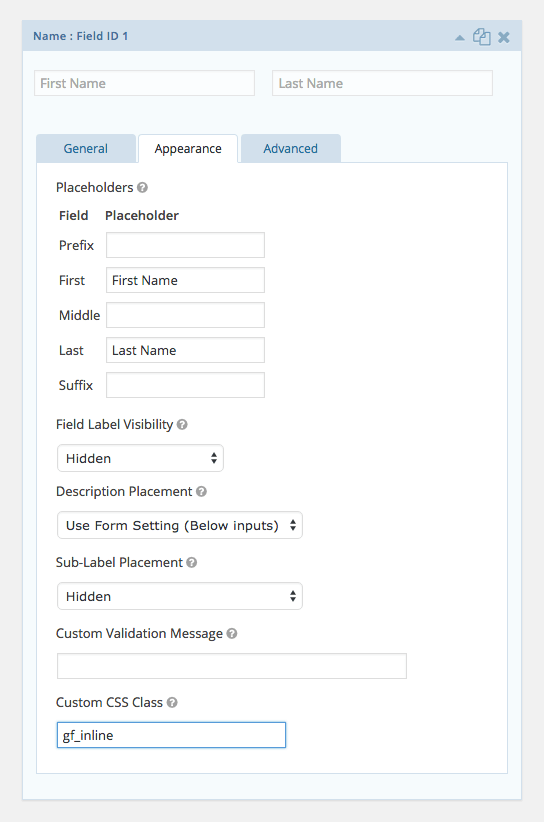
How to Build Horizontal Forms with Gravity Forms May 19, 2022: Updated to support GF 2.5's layout editor, GF 2.6's inline submit button and using multi-input fields (like the Name field). By default, Gravity Forms outputs it's forms in a vertical (or column) format. This just means that the form fields are stacked on top of one another all the way down the form.
New Release: Introducing Inline Edit 1.5 - GravityKit This setting can also be enabled/disabled on individual forms thanks to a new option on the form settings page. 📝 This feature requires Gravity Forms Entry Revisions 1.1 or newer. Check out our documentation to learn more about how Inline Edit works with Entry Revisions.
error 400 - Unknown or invalid client_id - Constant Contact Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
stackoverflow.com › questions › 49983738html - ERROR Error: formControlName must be used with a ... Apr 23, 2018 · I pieced together the answers from another post.. The short answer is that you have to declare the formGroup in the parent component, then pass in the formGroup to the child component.
How to Display a Gravity Forms Event Registration List - GravityView Create the View. GravityView allows you to create Views - This is how we're going to display our Gravity Forms event registration list. First, hover over Views and click New View. Give your View a title, for example, "RSVP List.". Note that this title won't be displayed to users - it's just for your internal use.
gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... What does Gravity Forms Nested Forms (Gravity Forms Repeater) do? This plugin adds a new Nested Form field type. This field allows you to select another form that will be used to collect “child” entries and attach them to the “parent” entry on submission.
Brand New Release: Gravity Forms 2.5.6 - Gravity Forms Fixed an issue with the gf_list_inline ready class for radio and checkbox fields where the labels are wrapping. ... How to Update Gravity Forms - If you are already using Gravity Forms version 2.5 (or above) and have background updates enables, 2.5.6 will update automatically. However, if you are yet to install Gravity Forms 2.5, you will ...
Live Summary for Gravity Forms Live Summary features a free and pro version, which offers more options and customizations for your forms. Built on the official Gravity Forms Add-On framework, the plugin supports conditional logic and most field types, including drop-downs, checkboxes, radio buttons, any product type, and shipping. You can find the full list on the WordPress ...














Post a Comment for "44 gravity forms inline labels"